用Hexo搭建个人Wiki
注意!!文章已过时,由于Hexo生成页面速度慢、页面多了还会爆内存,搭建方法也麻烦,已经不推荐用Hexo搭wiki,请参考另一篇使用MkDocs搭建的
为什么需要个人Wiki?整理知识,数字时代前人们做纸制笔记、做剪报;现在普遍用博客做笔记、everynote做文章收藏。
工作学习中产生的笔记总会是零碎的片段,尴尬的是——博客本应是展示水平的地方,不适合放零散的笔记;everynote、有道云笔记之类的产品虽然收藏功能强大,但配不上它们作为“笔记”的名头,知识难以归类、编辑体验一般。
细化一下我们的需求:
- 方便编辑,增加文章必须简单;
- 词条的分类必须灵活,因为知识体系随着时间推移会越来越完善,之前的分类在一段时间后就不适用了;
- 需要用笔记时能快速提取,最好支持多种客户端。
纠结了很长一段时间,总算是组了一套找到了贴合这些需求的方案:用Hexo+Wiki模板做渲染,用文件夹组织层次结构,用Typora做Markdown编辑器,Webhook+CI服务器做自动构建、部署。
快速搭建github的webhook服务器
Git的Hook功能可以让仓库在某些条件触发下执行特定脚本,而各托管平台都实现了自家的Webhook功能,将这些事件通过Web API的形式向外发送事件通知,我们常用Webhook在服务器上做自动部署、持续集成等。
这里用快速搭建一个最小功能的Github Webhook Server,当有人向仓库推送东西时,服务器会自动执行设定的脚本。
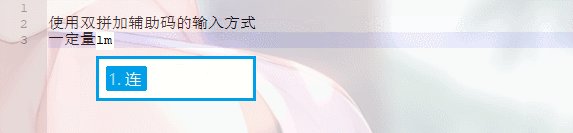
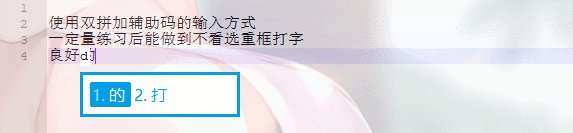
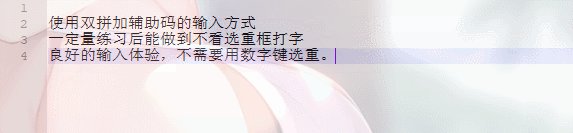
双拼加辅助码——低成本提升中文输入体验
好的输入体验应该是流畅、有节奏的,双拼+形码辅助是一种低成本提升中文输入体验的方法,适合人群:
- 已经比较熟悉键盘,但输入速度难进一步提升的人
- 厌烦了拼音输入法的重码,不想废眼睛废时间选字
- 痛恨某些输入法的广告,想转其他输入法但又不想降低输入体验的人

Newifi-d2路由器折腾笔记
朋友推荐了个适合当开发机的路由,某宝80多元的二手,MT7621AT@880MHz,512MB DDR3,32MB Flash,ROM和RAM都够大,那就开始折腾。